Draft
Going 0-1 with an AI-powered text editor
ROLE
Product designer
DATE
2022
LENGTH
1.5 months
Draft is on a mission to disrupt how content is created. It’s part double-sided marketplace and part writing tool. Customers can enlist Draft’s writers to create content for them, or use Draft’s AI-powered text editor to create content themselves.
In just a few short years, AI has gone from being the stuff of sci-fi to disrupting our everyday lives. One area that AI has completely revolutionized is writing. Draft recognized the potential of this technology and set out to create an AI-powered text editor — a tool that could assist any writer in producing better content, faster.
This would be a new product area and revenue stream for Draft. We knew we needed to move quickly to stay ahead of our competition to capture product/market fit.
THE CHALLENGE
Build an MVP text editor that would improve content creation efficiency and quality for users.
Enhance the text editor to be an AI-powered tool that would leverage Chat GPT to help users create content faster.
Ship ASAP to get it into the hands of users and nail product/market fit.
THE GOALS

I led the design strategy of the text editor including the early concept work. I was also responsible for designing the text editor writing experience.
MY ROLE & TEAM
My team was highly collaborative and agile. I worked alongside 2 other designers, together we designed the end-to-end experience. I also collaborated closely with my PM and development team to ship the final Text Editor experience.
My contributions —
Design concepts & prototypes
Wireframing
Product strategy
Product design (UI/UX)
Design system components & docs
Research
& strategy
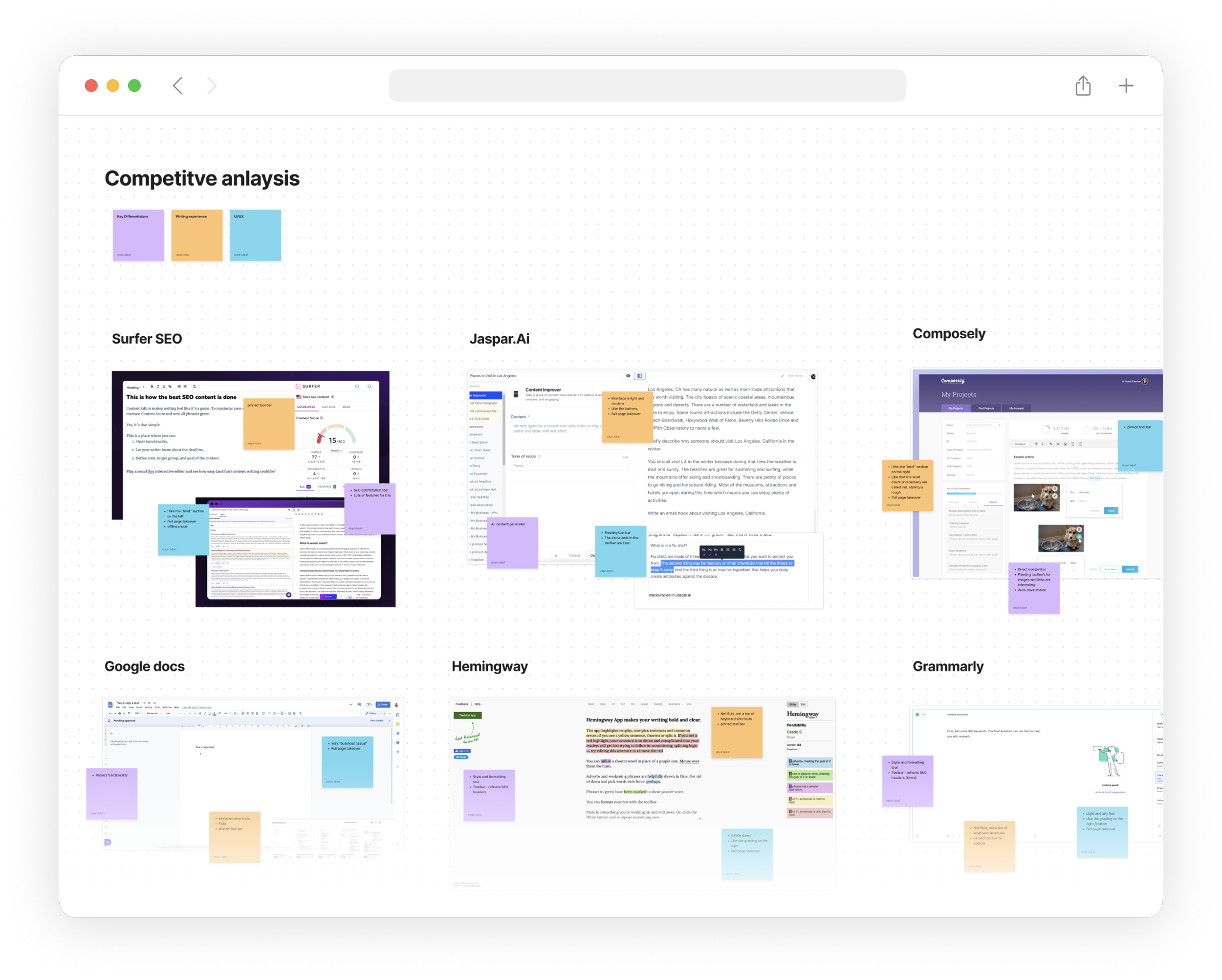
The project kicked off with a discovery sprint. I led the product research and strategy with my PM. The goals for our research were to:
Gain a deep understanding of text editor competitors to uncover conventions and gaps
Understand AI capabilities and its writing patterns and paradigms
Generate a product vision that could take text editor concepts from 0-1
Key findings —
Text editors have a very consistent UI/UX. This includes either a floating or fixed toolbar, shortcuts and page layout. We shouldn’t reinvent the wheel.
Embedded AI in writing tools leverage several common patterns. These include prompts, floating menus, and wizards.
Many popular editors feel heavy and dated. To stand out, we should go for an airy and minimalist approach. Use a typeface with a large x-height.
Following our discovery sprint, my PM and I synthesized our findings into a clear road map that defined the MVP experience. These activities formed a solid foundation to move into concept exploration.
How might we make content creation faster and better for everyone?
Concept designs
To kick off the design work, I was tasked me with designing the concepts for the AI-powered text editor.
I generated several concepts based on my research. We decided to build 2 of them.
Concept 1: AI templates
A set of guided templates that allow users to generate different types of content following a linear, step-by-step process.
Highlights —
Similar to an onboarding flow or setup wizard
Users can generate 10 different types of content such as blog posts, product descriptions and social posts
Ideal for users who are newer to AI-powered content creation
Concept 2: AI writing assistant
A tool that can be invoked within the text editor that helps with writing tasks.
Highlights —
UX inspired by Github’s Co-Pilot and Notion
Generates title ideas, outlines, first drafts, blocks of content and rephrases text
Ideal for power users who want a non-linear tool while creating content.
The following designs were truly a collaborative effort between myself and fellow designers, Jessica Spencer and Ali Amarshi. Working together allowed us to design the end-to-end experience of the AI Text Editor, including the MVP experience of two essential AI-powered features: Templates and the Writing Assistant, in the span of a month and a half.
Final designs
Starting the journey
Designs by Jessica Spencer.
In addition to the Editor itself, we also had to build a landing experience for the Editor. This consisted of creating a new product area that would allow users to create and manage their AI-powered documents.
AI templates
Template flows designed by Jess Spencer and I.
This is one of the 10 AI template flows we designed for this project. Each template consisted of a step-by-step process that leverages GPT-3 to generate content for users.
Helping humans work with robots
Since most users would be new to AI, I wanted to ensure the templates’ experience felt guided and approachable. To accomplish this I used clear, action-based UX writing, an easy-to-follow step-by-step process and familiar elements like form inputs. Colour and UI transitions were added to create a sense of ease and friendliness.
Prompt design
It was critical that people got great results every time they generated AI content. The key to doing this was ensuring they wrote effective prompts for the AI. (Prompts are directions users give the AI about what to create.)
I designed a Tips element to help people craft effective prompts for each use case. It consisted of helpful info and an example users could add directly to their input to experiment with.
The new and improved Editor
Text editor and AI tools designed by Ali Amarshi and I.
Users can access the editor directly from the Text Editor page or through one of the templates. Once here, they can invoke an array of AI-powered content creation tools. The one pictured allows users to rephrase titles or text they’ve written.
Visual design: just the essentials
Editor and AI tools designed by Ali Amarshi and I.
The overall page and component design is light and airy. It’s a full-page takeover experience, that creates an immersive, calm space for content creation.
Writing assistance at your fingertips (literally)
To add to the pages’ open and airy design; we tucked the AI tools into a hidden panel that users invoke by typing ‘/’. We added a Help Centre link at the bottom of the page to provide in-editor support. From here, users could access the list of AI tool commands.
The read-only experience
Lastly, I designed a read-only version of the Editor for use cases like sharing created content.
Impact
As this project is still in progress, it’s hard to say exactly what the business impact will be. But here are some notable wins so far:
Met the project deadline, with early glowing reviews from our users
Generated a new product area and revenue stream for Draft
Established the design vision of our AI Text Editor
“Steph played an invaluable role in building the AI text editor’s design vision and strategy. In addition to her fantastic design work, she also showed a lot of leadership and initiative throughout the project.”
— Ali Amarshi, Head of Design
“Developing a fully-featured text editor required a great deal of care at every step. Steph was involved throughout the entire process. She continued to work closely with us during development. I'm rather proud of this product we built together!”
— Devan Hurst, SR. Full-Stack Engineer